واکنش گرا یا responsive در CSS چیست؟
طراحی واکنش گرا از الزامات طراحی وب است.
منظور از واکش گرایی سایت، واکنش دادن سایت، بسته به:
- سایز دستگاه نمایش دهنده مانند: موبایل، تبلت و کامپیوتر رومیزی
- و نوع دستگاه نمایش مانند نمایشگر (screen) یا پرینتر
است.
نکته: آمار کل ترافیک وب در سال 2024 نشان می دهد 63% از ترافیک وب از طریق موبایل بوده است.
به دلیل استفاده بیشتر کاربران از گوشی های هوشمند، اولویت طراحی سایز موبایل، بیشتر از سایر سایزها است. پروسه طراحی واکنش گرا، توسط html و css قابل انجام است.
درگاه نمایش (viewport) در CSS
درگاه نمایش، ناحیه قابل مشاهده کاربر در مرورگر است. این ناحیه شامل نوار آدرس یا سربرگ های مرورگر نمی شود.
اندازه درگاه نمایش در دستگاه های مختلف، متفاوت است و در تلفن همراه، کوچکتر از صفحه نمایش تبلت و در تبلت، کوچکتر از صفحه نمایش رایانه است.
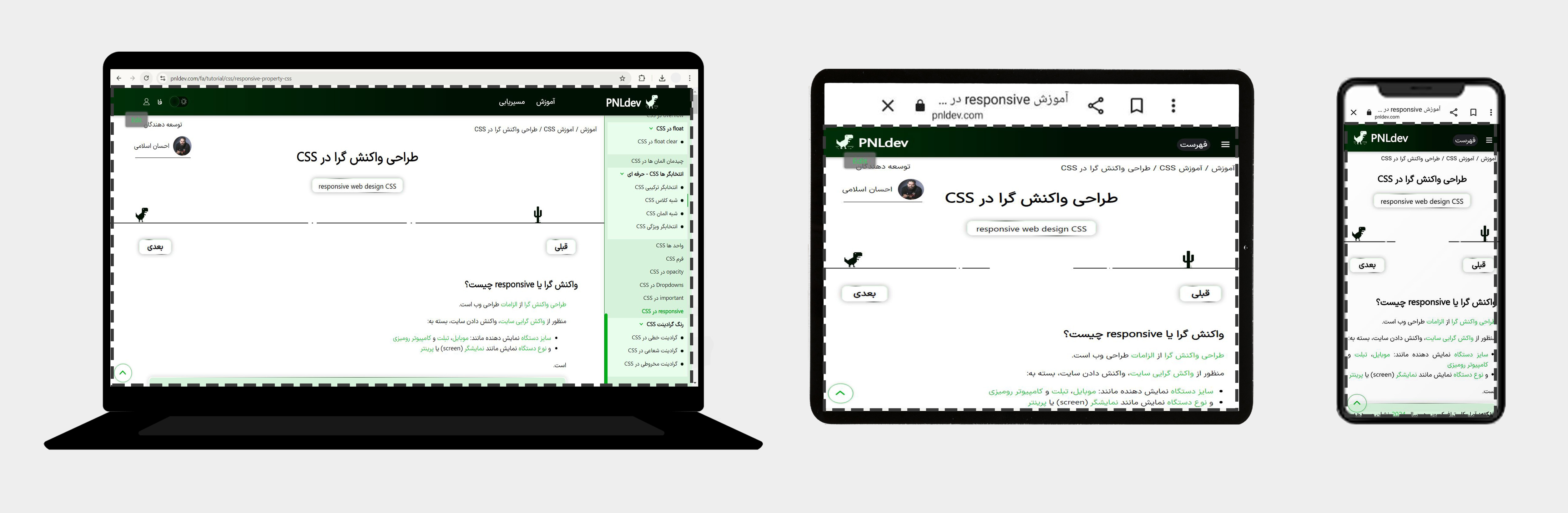
در تصویر زیر محل viewport با خط چین نمایش داده شده است.

متا درگاه نمایش - meta viewport در CSS
با استفاده از تگ meta viewport می توانیم اندازه درگاه نمایش را مدیریت کنیم.
<meta name="viewport" content="width=device-width, initial-scale=1.0">در کد بالا:
width=device-width: عرض viewport را برابر عرض دستگاه می کند.
initial-scale=1.0: مقدار بزرگنمایی اولیه را برابر با بزرگنمایی هنگام بارگیری اولیه می کند.
نکته: برای طراحی واکنش گرا باید از متا viewport در صفحات وب استفاده کنیم.
در زیر دو سایت با و بدون meta viewport را در سایز موبایل مقایسه کرده ایم. با کلیک بر روی تصاویر آن ها را در سایز موبایل مقایسه کنید.
دستور media query در CSS
دستور @media می تواند ویژگی های CSS را بر اساس نوع رسانه (media type) و ویژگی رسانه (media feature) اجرا کند.
- نوع رسانه (media type): مهم ترین نوع رسانه ها نمایشگرهای دیجیتال (screen) و پرینترها (print) هستند.
- ویژگی رسانه (media feature): مهم ترین ویژگی رسانه عرض رسانه (max-width, min-width) است.
@media mediatype and (mediafeature and|or|not mediafeature) {
css-block-code;
}در کد بالا می توان از عملگرهای منطقی مانند and - or - not استفاده و عبارت های شرطی ترکیبی ساخت.
- and: به معنی (و). دو عبارت شرطی را به هم می چسباند. هر دو شرط باید اجرا شوند.
- or: به معنی (یا). دو عبارت شرطی را به هم می چسباند. حداقل یک شرط باید رخ دهد.
- not: به معنی (نقیض): عبارت شرطی را معکوس می کند.
@media screen and (max-width: 700px) {}
/* نمایشگر دیجیتال و عرض کوچکتر مساوی 700 پیکسل */
@media screen and (max-width: 500px) {}
/* نمایشگر دیجیتال و عرض کوچکتر مساوی 500 پیکسل */
@media (max-width: 600px) {}
/* عرض کوچکتر مساوی 600 پیکسل */
@media (max-width: 700px) and (min-width: 600px) {}
/* عرض بین 700 و 600 پیکسل */
@media print {}
/* فقط برای پرینتر */body {
background-color: lightgreen;
}
@media screen and (max-width: 600px) { /* نمایشگر دیجیتال باشد و کوچک تر از 600 پیکسل باشد */
body {
background-color: lightblue;
}
}نقاط توقف دستگاه - device breakpoints در CSS
نقطه توقف (breakpoint) دستگاه، به اندازه دستگاه های مختلف (موبایل، تبلت، کامپیوتر رومیزی) گفته می شود.
با استفاده از این نقاط به همراه دستور media می توانیم یک سایت واکنش گرا برای دستگاه های مختلف طراحی کنیم.
@media screen and (max-width: 1200px) {} /* لپ تاپ بزرگ */
@media screen and (max-width: 992px) {} /* لپ تاپ کوچک */
@media screen and (max-width: 800px) {} /* تبلت و موبایل در حالت افقی */
@media screen and (max-width: 500px) {} /* موبایل خیلی بزرگ*/
@media screen and (max-width: 425px) {} /* موبایل بزرگ*/
@media screen and (max-width: 375px) {} /* موبایل متوسط*/
@media screen and (max-width: 320px) {} /* موبایل کوچک */نکته: در صورت نیاز می توانیم نقطه توقف را در سایز دلخواه اضافه کنیم.
نمونه کد طراحی سایت واکنش گرا در CSS
در نمونه کد زیر با اسفاده از تگ viewport - دستور media query و نقاط توقف یک طراحی سایت واکنشگرا انجام داده ایم.
@media screen and (max-width: 992px) { /* لپ تاپ کوچک */
.main-bar {
width: 65%;
}
.side-bar {
width: 35%;
}
}
@media screen and (max-width: 500px) { /* موبایل خیلی بزرگ*/
.main-bar {
width: 100%;
}
.side-bar {
width: 100%;
}
}نمونه کد منوی سایت واکنش گرا در CSS
در نمونه کد زیر با اسفاده از تگ viewport - دستور media query و نقاط توقف یک فهرست (منو) سایت واکنشگرا ساخته ایم.
@media screen and (max-width: 500px) { /* موبایل خیلی بزرگ*/
.desktop-menu {
/* فهرست دسکتاپ را پنهان می کنیم */
display: none;
}
.mobile-menu {
/* آیکون فهرست موبایل را نمایش می دهیم */
display: inline;
}
.mobile-menu:hover .box {
/* در صورت هاور، فهرست را نمایش می دهیم */
display: block;
}
}
نکته: در نمونه کد بالا، فهرست موبایل نیاز به اضافه شدن کدهای جاوا اسکرپت دارد. در اصل در موبایل شبه کلاس hover نداریم. و باید از رخداد JS استفاده کنیم.
خلاصه درس
در این درس با طراحی سایت واکنش گرا (responsive web design) در CSS:
- درگاه نمایش (viewport)
- متا درگاه نمایش (meta viewport)
- دستور meta query
- نقاط توقف دستگاه (device breakpoints)
آشنا شدیم.








