ساختار جعبه ای در CSS
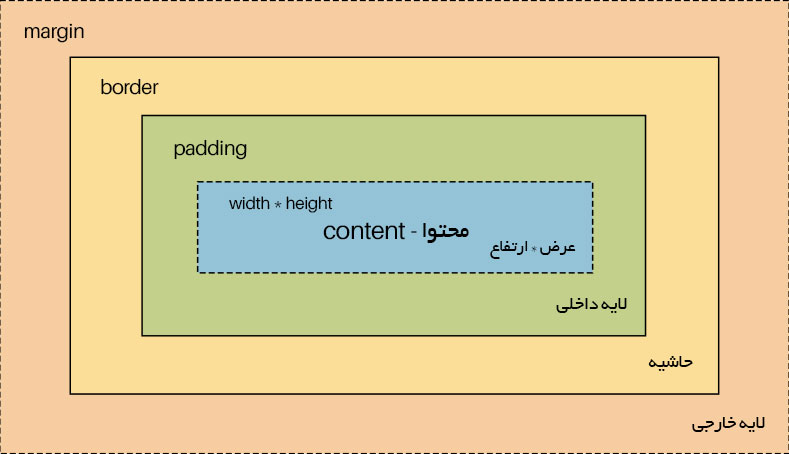
از دید CSS، همه ی المان ها از ساختار جعبه ای (box model) پیروی می کنند.
شناخت این ساختار، درک بهتری در طراحی به ما می دهد.
ساختار جعبه ای شامل:
- width * height: عرض و ارتفاع المان
- padding : لایه داخلی حاشیه
- border : حاشیه المان
- margin : لبه خارجی حاشیه

عرض و ارتفاع واقعی المان در CSS
با توجه به ساختار جعبه ای، عرض واقعی یا ارتفاع واقعی المان چه مقداری می شود؟
به صورت پیش فرض:
- عرض واقعی المان = width + padding + border
- ارتفاع واقعی المان = height + padding + border
نکته: همانطور که در بالا دیدید، ویژگی width و height تنها عرض و ارتفاع ناحیه ی محتوا را تعیین می کند، و عرض واقعی و ارتفاع واقعی المان نیست.
width: 200px;
height: 70px;
padding: 15px;
border: solid 3px green;
margin: 10px;در نمونه کد بالا:
- 200px - ویژگی width
- 30px - ویژگی padding راست و چپ المان
- 6px - ویژگی border راست و چپ المان
- 236px عرض واقعی المان
- 70px - ویژگی height
- 30px - ویژگی padding بالاو پایین المان
- 6px - ویژگی border بالا و پایین المان
- 106px ارتفاع واقعی المان
نکته: ویژگی margin، در محاسبه ی عرض واقعی و ارتفاع واقعی محاسبه نمی شود.
ویژگی box-sizing در CSS
با ویژگی box-sizing، می توان نحوه ی محاسبه ی عرض واقعی و ارتفاع واقعی را تغییر داد.
ویژگی box-sizing، دو مقدار مهم دارد:
- content-box: ویژگی width و height، عرض و ارتفاع ناحیه محتوا (بخش آبی رنگ در شکل بالا) را مشخص می کند.(پیش فرض)
- border-box: ویژگی width و height، عرض و ارتفاع واقعی را مشخص می کند.
نکته: زمانی که از مقدار border-box استفاده شود، ویژگی width و height به نسبت padding و border، کاهش پیدا می کند. بنابراین در این حالت ویژگی width و height، عرض و ارتفاع واقعی را مشخص می کنند.
box-sizing: border-box;نکته: معمولا برای مشخص کردن عرض واقعی و ارتفاع واقعی، در تمام المان ها از مقدار border-box استفاده می کنیم.
* {
box-sizing: border-box;
}خلاصه درس
در این درس با ساختار جعبه ای در CSS:
- عرض و ارتفاع ناحیه ی محتوا
- عرض و ارتفاع واقعی
- ویژگی box-sizing
آشنا شدیم.
تفاوت box-sizing content-box و border-box در CSS






