آموزش ایجاد پروژه در ASP.NET Core
در این فصل، نحوه ایجاد یک پروژه در Visual Studio را بررسی میکنیم.
پس از نصب ابزارهای Visual Studio 2015، میتوانید با انتخاب گزینه File → New Project شروع به ساخت یک برنامه ASP.NET Core کنید.
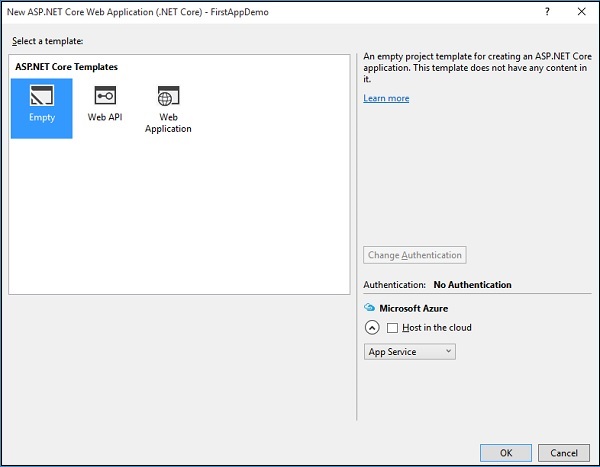
در پنجره New Project، سه قالب مختلف برای پروژههای وب که در تصویر پایین مشاهد میکند نمایش داده میشود:
-
ASP.NET Web Application : این قالب مربوط به برنامههای ساده ASP.NET است که از قالبهای استاندارد ASP.NET استفاده میکند.
-
ASP.NET Core Web Application (.NET Core): این قالب اجازه میدهد که یک پروژه سازگار با چند پلتفرم (Cross-Platform) ایجاد کنید که روی فریم ورک .NET Core اجرا میشود.
-
ASP.NET Core Web Application (.NET Framework): این قالب برای ایجاد پروژهای استفاده میشود که روی .NET Framework استاندارد اجرا شده و مخصوص سیستم عامل ویندوز است.
در پنل سمت چپ، مسیر Templates → Visual C# → Web را انتخاب کنید، در پنل میانی، قالب ASP.NET Core Web Application (.NET Core) را انتخاب کنید.
نام پروژه را FirstAppDemo بزارید و مکانی را برای ذخیره پروژه ASP.NET Core خود مشخص کنید.
در پنجره پایین، میتوانید یکی از قالب های خاص موجود برای برنامههای ASP.NET Core را انتخاب کنید.
در حال حاضر، قالبهای ASP.NET Core شامل سه گزینه مختلف هستند. از میان آنها، قالب Web Application بسیاری از فایلهای لازم را در سیستم ایجاد کرده و همچنین امکان استفاده از ASP.NET MVC فراهم میکند.
در این پروژه با قالب Empty شروع میکنیم تا پروژه را از ابتدا و به صورت سفارشی بسازیم.
- قالب Empty را انتخاب کنید.
- گزینه Host in the cloud را خاموش کنید.
- سپس روی OK کلیک کنید.