چیدمان پروژه در ASP.NET Core
در این فصل،آشنا می شوید که پروژهی ASP.NET Core چطور در سیستم فایل نمایش داده میشود و فایلها و پوشههای مختلف چطور با هم کار میکنند.
ابتدا برنامه را باز کیند و پروژه قبلی یعنی FirstAppDemo که در فصل قبل ساختیم را باز کنیم.

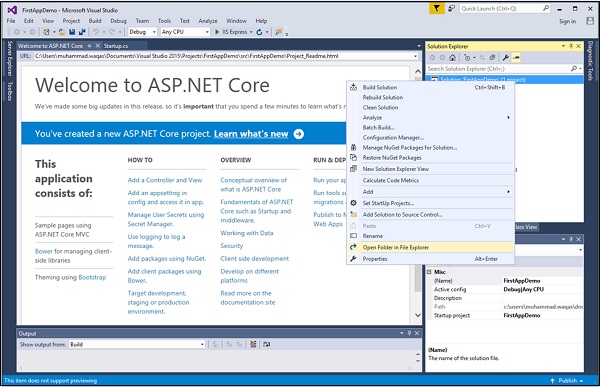
در پنجره Solution Explorer ، روی Solution کلیک راست کرده و گزینه Open Folder in File Explorer را انتخاب کنید.

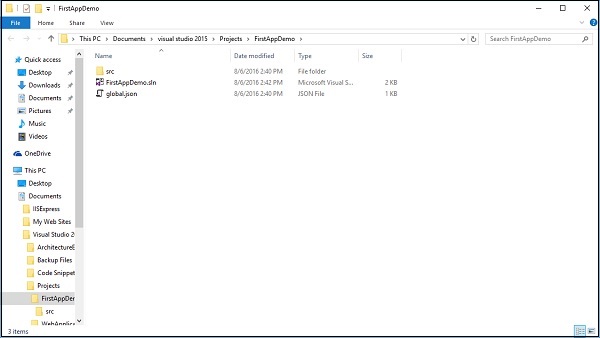
در تصویر پایین دو تا فایل ذخیره که حاوی دوتا پوشه FirstAppDemo.sln و global.json است میبنید.
نکته: global.json اسم پروژه هست و هر اسمی بزارید این عوض می شود.

FirstAppDemo.sln یک فایل راهکار است. ویژوال استودیو از این پسوند به طور پیشفرض برای سالها استفاده کرده است و میتوانید با دوبار کلیک روی این فایل، برنامه را در استودیو باز کنید و روی آن کار کنید.
همچنین یک فایل global.json وجود دارد. این فایل را در ویژوال استودیو باز کنید.

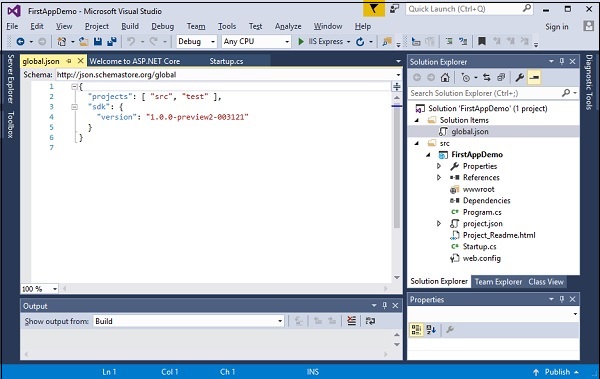
بعد از باز شدن فایل در برنامه یه سری نوشته مثل تصویر بالا که مشاهد میکنید ننمایش میدهد.
در این فایل، تنظیمات پروژه خیلی مهم است. این تنظیمات به ASP.NET می گوید کجا کد منبع شما را پیدا کند و کدام پوشهها پروژههای شما قرار دارد.
دو پوشه داریم: یکی src برای کد منبع و دیگری test برای تستها. اگر پروژهها و کد شما در یکی از این پوشهها نباشند، نمیتوان آنها را بسازید. میتوان این تنظیمات را تغییر دهید
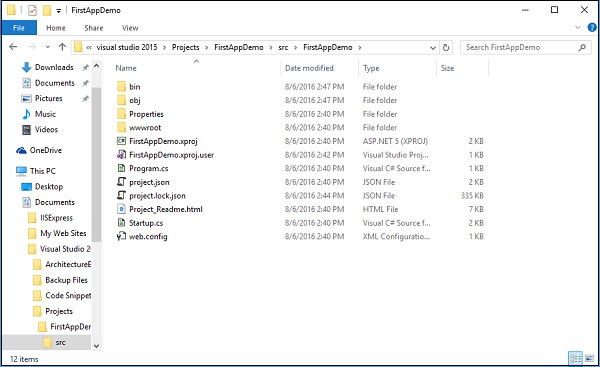
.در Windows Explorer، پوشه src وجود دارد، اما پوشه test نیست. در پوشه test میتوان پروژه هایخود را تست کنید. روی پوشه src دوبار کلیک کنیم.

شما میتوانید پروژه FirstAppDemo و برنامهی وب را مشاهده کنید. حالا، روی پوشه دوبار کلیک کنید.

این فایلها، کدهای منبع برنامه هستند و میتوان این ساختار پوشه را در پنجرهی Solution Explorer نیز ببنید. در نسخهی فعلی ASP.NET Core، سیستم فایل مشخص میکند که چه چیزی در پروژه وجود دارد.
اگر یک فایل جدید به دیسک اضافه کنید، به پروژه اضافه میشود. اگر فایلی را حذف کنید، از پروژه نیز حذف خواهد شد. همهچیز بهطور همزمان و خودکار بهروزرسانی میشود، که این روش نسبت به نسخههای قبلی ASP.NET Core کمی متفاوت است. در نسخههای قبلی، پروژه شامل یک فایل csproj. بود که لیست تمام فایلهای پروژه را نگه میداشت.
همچنین، ASP.NET Core زمانی که یک فایل تغییر کند یا فایل جدیدی اضافه شود، برنامه را بهصورت خودکار کامپایل میکند.
بهروزرسانی خودکار تغییرات در ASP.NET Core
به عنوان مثال فایل Startup.cs را در ویرایشگر متن باز میکنیم.

این خط کد به هر درخواست HTTP که به برنامه شما ارسال شود، پاسخ میدهد و پیام Hello World را نمایش میدهد.
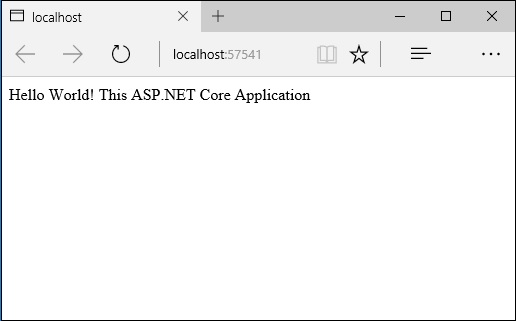
متن پیام را تغییر دهیم و آن را به Hello World! This is an ASP.NET Core Application تغییر دهیم، همانطور که در کد زیر نشان داده شده است:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
} این فایل را با زدن Ctrl + S در ویرایشگر متن ذخیره کنید، سپس به مرورگر وب برگردید و برنامه را رفرش کنید.

اکنون میتوان دید که تغییرات شما در مرورگر اعمال شدهاند.
این به این دلیل است که ASP.NET Core بهصورت خودکار سیستم فایل را نظارت میکند و هنگام تغییر فایلها، برنامه را مجدد کامپایل میکند.
در واقع، میتوان از یک ویرایشگر دیگر مانند Visual Studio Code هم استفاده کنید.ولی برای راحتی و دسترسی بیشتر توصیه می شود از برنامه Visual Studio Code استفاده کنید.
در Visual Studio فقط کافی است وبسرور را بدون دیباگر اجرا کنید (با زدن Ctrl + F5). سپس میتوان فایلها را ویرایش کنید، ذخیره کنید و مرورگر را رفرش کنید تا تغییرات را ببینید.
این یک فرآیند کاری سریع و کارآمد برای توسعهی وباپلیکیشنها با زبانهای کامپایلشده مثل C# است.






