گرادینت خطی در CSS
گرادینت خطی (linear gradient)، یک طیف رنگ خطی می سازد.
background-image: linear-gradient(direction|angle, color-stop1, color-stop2);برای ایجاد گرادینت خطی باید از:
- جهت یا زاویه طیف رنگ به صورت (اختیاری)
- حداقل از دو توقف رنگ (color-stop) استفاده کنیم. (اجباری)
نکته: به رنگهایی که در گرادیانت استفاده می شود، توقف های رنگی گفته می شود.
background-image: linear-gradient(#00ad19, #003008);نکته: اگر از جهت طیف رنگی استفاده نکنیم، به صورت پیش فرض از بالا به پایین در نظر گرفته می شود.
جهت گرادینت خطی در CSS
برای مشخص کردن جهت (direction) گرادینت ها، می توان از جهت های زیر استفاده کرد:
linear-gradient(to top left, green, black); /* به سمت بالا چپ */
linear-gradient(to top, green, black); /* به سمت بالا */
linear-gradient(to top right, green, black); /* به سمت بالا راست */
linear-gradient(to right, green, black); /* به سمت راست */
linear-gradient(to bottom right, green, black); /* به سمت پایین راست */
linear-gradient(to bottom, green, black); /* به سمت پایین */
linear-gradient(to bottom left, green, black); /* به سمت پایین چپ */
linear-gradient(to left, green, black); /* به سمت چپ */جهت گرادینت خطی با زاویه در CSS
برای مشخص کردن جهت (direction) گرادینت ها، می توان از زاویه هم استفاده کرد.
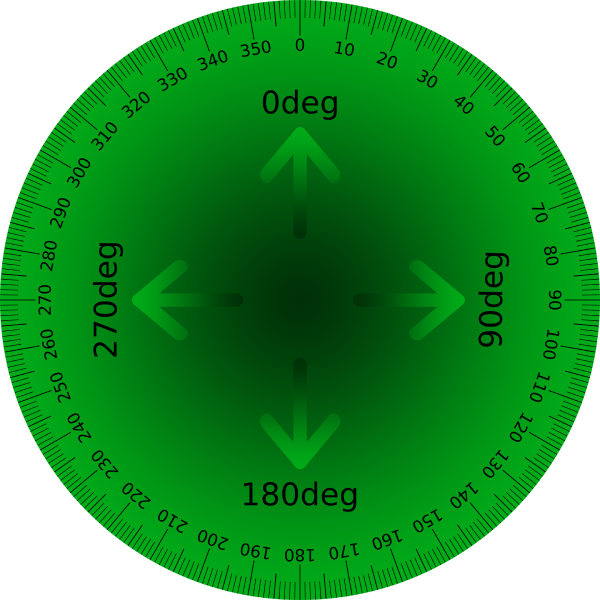
در شکل زیر زاویه ها نمایش داده شده اند. جهت حرکت طیف رنگی از مرکز دایره به بیرون است.

- مقدار 0 درجه معادل "پایین به بالا" است.
- مقدار 90 درجه معادل "چپ به راست" است.
- مقدار 180 درجه معادل "بالا به پایین" است.
background-image: linear-gradient(0deg, green, black);
background-image: linear-gradient(90deg, green, black);
background-image: linear-gradient(180deg, green, black);
background-image: linear-gradient(-90deg, green, black);استفاده از چندین توقف رنگی در CSS
تعداد توقف های رنگی باید حداقل 2 عدد یا بیشتر باشد.
background-image: linear-gradient(red, yellow, green);
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet);در گرادینت ها می توان، مقدار پخش هر توقف رنگی را مشخص کرد. برای درک بهتر نمونه کد زیر مشاهده کنید.
background-image: linear-gradient(90deg, red 10%, green 85%, blue 90%);
/*
از 0 تا 10 درصد قرمز
در 10 درصد اوج قرمز
از 10 تا 85 درصد طیف رنگ قرمز به سبز
در 85 درصد اوج سبز
از 85 تا 90 درصد طیف رنگ سبز به آبی
در 90 درصد اوج سبز
از 90 تا 100 درصد آبی
*/شفافیت در گرادینت خطی در CSS
گرادینت های CSS همچنین از شفافیت پشتیبانی می کنند.
نکته: برای اطلاعات بیشتر، به کانال آلفا یا شفافیت در CSS مراجعه کنید.
background-image: linear-gradient(90deg, #f000, #f00f);گرادینت خطی تکراری در CSS
با تابع repeating-linear-gradient()، می توانیم گرادینت خطی تکراری ایجاد کنیم.
background-image: repeating-linear-gradient(green 20%, black 40%);
background-image: repeating-linear-gradient(45deg, green 10%, black 20%);
background-image: repeating-linear-gradient(190deg, green 20%, black 40%);
background-image: repeating-linear-gradient(90deg, green 10%, black 20%);
background-image: repeating-linear-gradient(45deg, green 0, green 10%, black 10%, black 20%);خلاصه درس
در این درس با گرادینت های خطی (linear geradients) در CSS:
- جهت گرادینت خطی
- جهت گرادینت خطی با زاویه
- استفاده از چندین توقف رنگی
- شفافیت در گرادینت خطی
- گرادینت خطی تکراری
آشنا شدیم.






