Flexbox در CSS
یکی از مقادیر ویژگی display، مقدار flex است. مقدار flex المان را اصطلاحا به یک جعبه منعطف (Flexbox) تبدیل می کند.
Flexbox یک سیستم چیدمان CSS است که به ما اجازه طراحی انعطافپذیر (flexible) و واکنش گرا (responsive) می دهد.
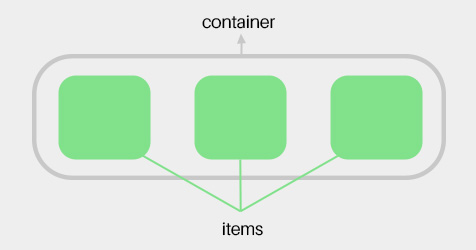
ساختار flex box به صورت زیر است:

زمانی که از display: flex; استفاده می کنیم و یک Flexbox ایجاد می کنیم:
- به آن المان محفظه منعطف (flex container)
- و به المان های فرزند درون آن آیتم های منعطف (flex items)
گفته می شود.
container ویژگیهای محفظه منعطف flex-direction افقی یا عمودی و جهت قرارگیری flex-wrap وضعیت شکستن سرریز flex-flow خلاصه نویسی direction و wrap justify-content چیدمان محور اصلی align-items چیدمان محور فرعی align-content چیدمان بین شکست سرریزها gap فاصله بین آیتمهای منعطف items ویژگیهای آیتم های منعطف order ترتیب چینش آیتم های منعطف flex-basis اندازه ی پیش فرض آیتم های منعطف flex-grow افزایش اندازه ی آیتم های منعطف flex-shrink کاهش اندازه ی آیتم های منعطف flex خلاصه نویسی grow - shrink - basis align-self بازنویسی چینش پیش فرض
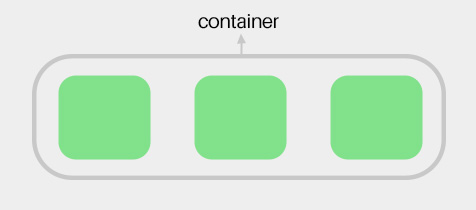
محفظه منعطف (flex container) در CSS
محفظه منعطف (flex container)، المانی است که ویژگی ;display: flex به آن اعمال شده و روی تمام المان های فرزند درون آن (آیتم های منعطف) تاثیر می گذارد.
ساختار flex container به صورت زیر است:

display: flex;
نکته: همانطور که در نمونه کد بالا دیدید، صرفا با اضافه کردن display: flex، چیدمان آیتم های درون آن تغییر پیدا کرد.
استفاده از مقدار flex، این امکان را به شما می دهد که از ویژگی های زیر استفاده کنید:
ویژگیهای محفظه منعطف flex-direction افقی یا عمودی بودن و جهت قرارگیری آیتم های منعطف را مشخص می کند. flex-wrap وضعیت شکستن سرریز آیتم های منعطف را مشخص می کند. flex-flow خلاصه نویسی ویژگی flex-direction و flex-wrap است. justify-content چیدمان محور اصلی را مشخص می کند. align-items چیدمان محور فرعی را مشخص می کند. align-content چیدمان بین شکست سرریز ها را مشخص می کند. gap فاصله ی بین آیتم های منعطف را مشخص می کند.
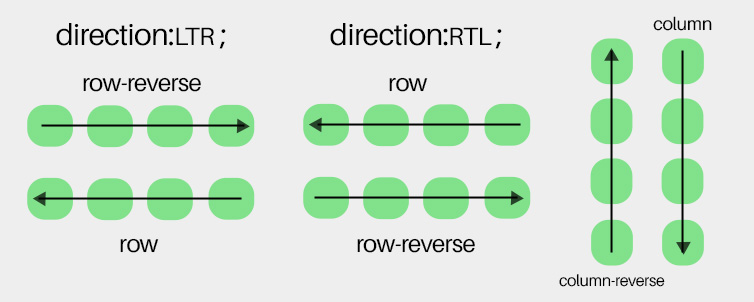
ویژگی flex-direction در CSS
ویژگی flex-direction، برای تعیین جهت قرارگیری (افقی یا عمودی) آیتم های منعطف به کار میرود.
ویژگی flex-direction، مشخص می کند که آیتم ها در امتداد کدام محور اصلی، یعنی در سطر های افقی (row) یا ستونهای عمودی (column) قرار بگیرند.
ساختار direction به صورت زیر است:

مقادیر ویژگی flex-direction، عبارت اند از:
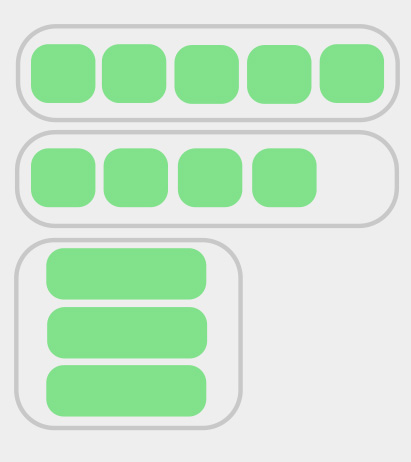
- row: آیتم ها را به صورت سطری، در جهت direction می چیند. (پیش فرض)
- row-reverse: آیتم ها را به صورت سطری، در خلاف جهت direction می چیند.
- column: آیتم ها را به صورت ستونی، از بالا به پایین می چیند.
- column-reverse: آیتم ها را به صورت ستونی، از پایین به بالا می چیند.
flex-direction: row; /* پیشفرض */
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
نکته: با انتخاب مقدار row یا row-reverse، محور اصلی ما افقی (x) در نظر گرفته می شود.
نکته: با انتخاب مقدار column یا column-reverse، محور اصلی ما عمودی (y) در نظر گرفته می شود.
ویژگی flex-wrap در CSS
به طور پیش فرض، آیتم های منعطف همه در یک خط نمایش داده می شوند.
اگر عرض آیتم های منعطف بزرگ تر از محفظه منعطف باشد و به عبارتی سرریز داشته باشند، مقدار سرریز شده در همان خط، نمایش داده می شود و از محفظه منعطف بیرون می زند.
با استفاده از ویژگی flex-wrap، می توانیم به آیتم های منعطف اجازه دهیم، در صورت نیاز شکسته شده و مقدار سرریز شده را به خطوط دیگر انتقال دهد.
مقادیر ویژگی flex-wrap عبارت اند از:
- nowrap: تمام آیتم های منعطف در یک خط نمایش داده می شوند. (پیش فرض)
- wrap: آیتم های منعطف به خط های بعدی منتقل می شوند. (در جهت محور اصلی)
- wrap-reverse: آیتم های منعطف به خط های بعدی منتقل می شوند. (در خلاف جهت محور اصلی)
flex-wrap: nowrap; /* پیشفرض */
flex-wrap: wrap;
flex-wrap: wrap-reverse;ویژگی flex-flow در CSS
ویژگی flex-flow، خلاصه شده ی دو ویژگی flex-direction و flex-wrap است.
flex-flow: flex-direction flex-wrap;flex-flow: column wrap;ویژگی justify-content در CSS
ویژگی justify-content، چیدمان آیتم های منعطف را در محور اصلی تعیین می کند.
ساختار content به صورت زیر است:

نکته: محور اصلی، توسط ویژگی flex-direction تعیین می شود و مقدار پیش فرض آن row است.
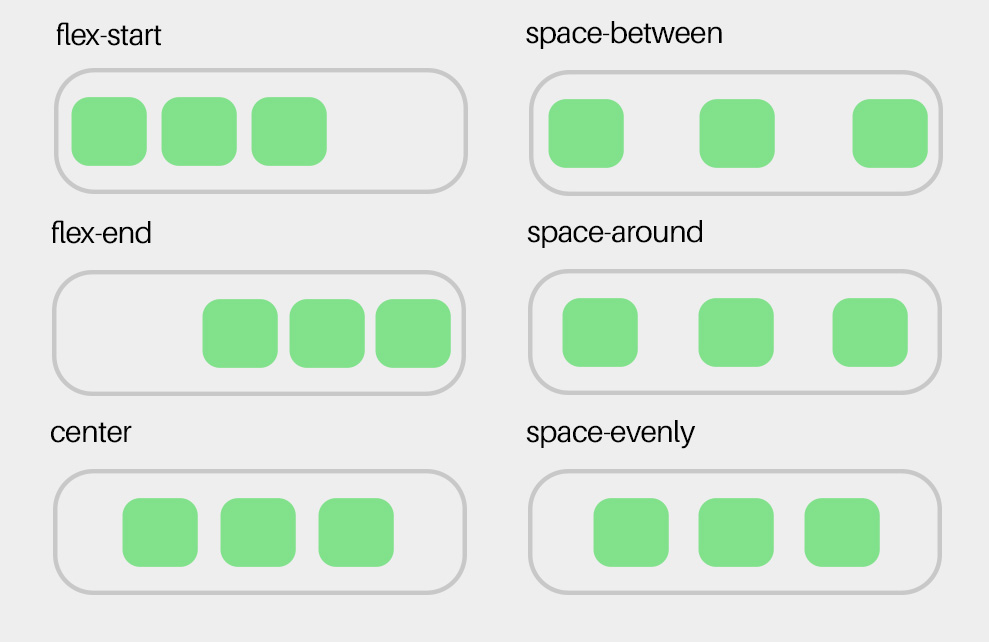
مقادیر ویژگی justify-content عبارت اند از:
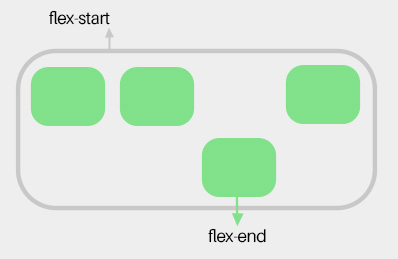
- flex-start: آیتم های منعطف در ابتدا محفظه منعطف چیده می شوند.(پیش فرض)
- flex-end: آیتم های منعطف در انتها محفظه منعطف چیده می شوند.
- center: آیتم های منعطف در وسط محفظه منعطف چیده می شوند.
flex-direction: row;
justify-content: flex-start; /* پیشفرض */
justify-content: center;
justify-content: flex-end;flex-direction: column;
justify-content: flex-start; /* پیشفرض */
justify-content: center;
justify-content: flex-end;
نکته: حتما توجه داشته باشید که مقدار flex-start و flex-end چیدمان را از ابتدا و انتها المان شروع می کند. اگر چیدمان المان راست به چپ باشد (direction: rtl;) ابتدای المان سمت راست و انتهای آن سمت چپ می شود. اگر چیدمان المان چپ به راست باشد (direction: ltr;) ابتدای المان سمت چپ و انتهای آن سمت راست می شود. برای درک بهتر، نمونه کد زیر را مشاهده کنید.
flex-direction: row;
justify-content: flex-start; /* پیشفرض */
justify-content: center;
justify-content: flex-end;
نکته: بهتر است برای rtl کردن یک وبسایت در تگ html از ویژگی dir استفاده شود (<html dir="rtl">). برای اطلاعات بیشتر، به آموزش چینش متن در CSS مراجعه کنید.
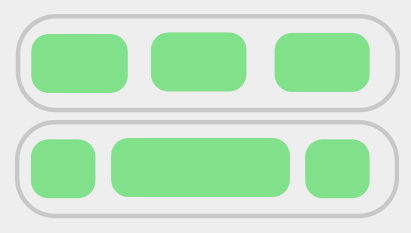
- space-between: آیتم های منعطف با فاصله یکسان نسبت به هم در محفظه منعطف قرار می گیرند. آیتم اول به ابتدا و آیتم آخر به انتها می چسبد.
- space-around: اطراف هر آیتم منعطف فضای برابر قرار می گیرد. فضای آیتم اول به ابتدا و آیتم آخر به انتها، کمتر از فضای بین آیتم ها است.
- space-evenly: فضای بین هر آیتم منعطف برابر است. فضای آیتم اول به ابتدا و آیتم آخر به انتها، نیز برابر فضای بین آیتم ها است.
نکته: برای درک بهتر تفاوت space ها، نمونه کد زیر را مشاهده کنید.
flex-direction: row;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;flex-direction: column;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;نکته: space-between توسط برخی از نسخههای Edge پشتیبانی نمی شود، و start - end - left - right هنوز در Chrome وجود ندارد. ایمن ترین و بهترین مقادیر عبارت اند از flex-start - flex-end و center.
ویژگی align-items در CSS
ویژگی align-items، چیدمان آیتم های منعطف را در محور فرعی تعیین می کند.
ساختار items به صورت زیر است:

نکته: محور اصلی، توسط ویژگی flex-direction تعیین می شود. محور فرعی، محور متقاطع بر محور اصلی است.
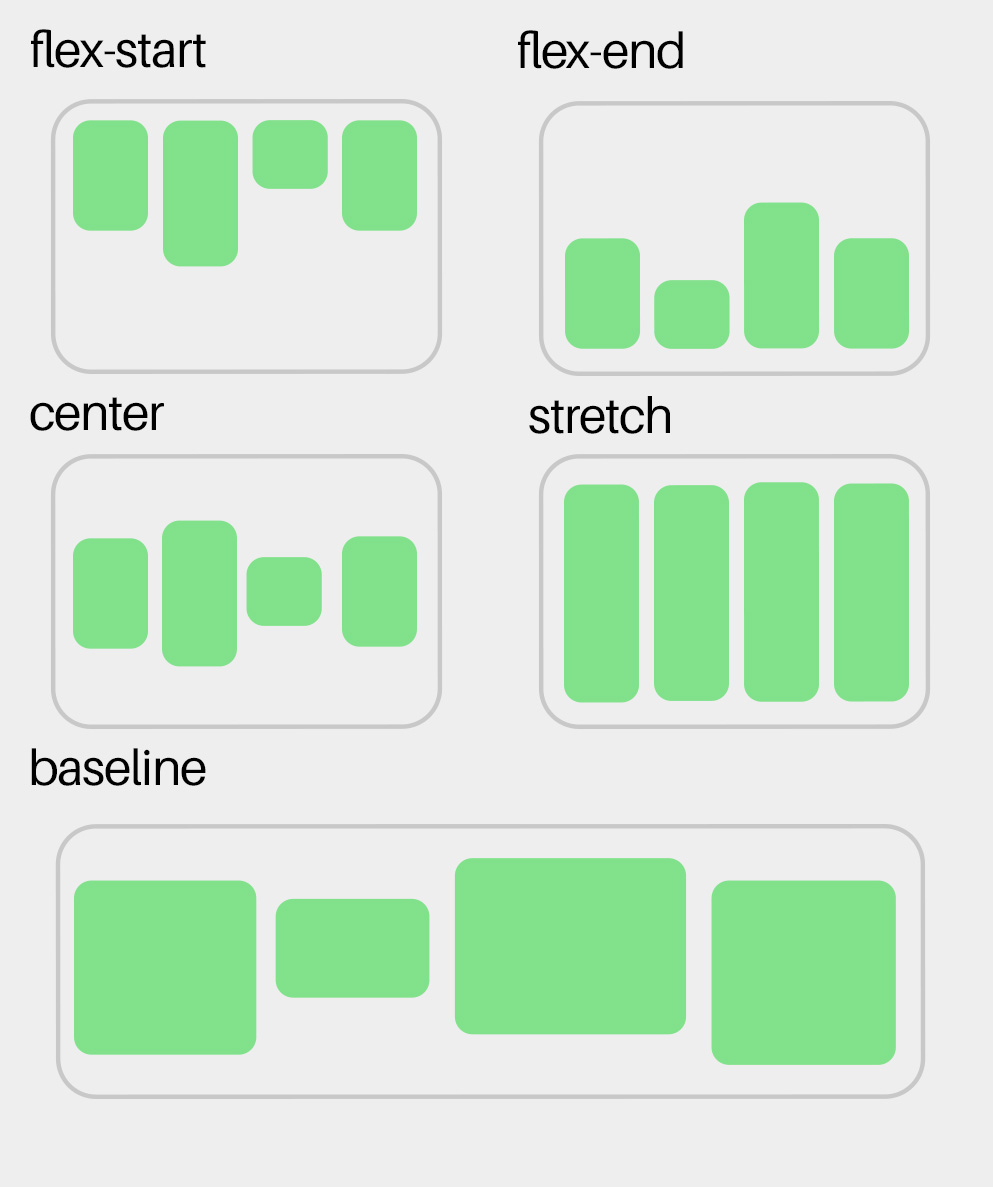
مقادیر مختلف ویژگی align-items عبارت اند از:
- stretch: آیتم ها کشیده می شوند تا فضای کامل را پر کنند. (همچنین از min-width و max-width پیروی می کند.) (پیش فرض)
- flex-start: آیتم های منعطف در ابتدا محفظه منعطف چیده می شوند.
- flex-end: آیتم های منعطف در انتها محفظه منعطف چیده می شوند.
- center: آیتم های منعطف در وسط محفظه منعطف چیده می شوند.
- baseline: آیتم ها به گونه ای قرار داده می شوند که خطوط پایه آنها، هم خط شوند.
flex-direction: row;
align-items: stretch; /* پیشفرض */
align-items: flex-start;
align-items: center;
align-items: flex-end;
align-items: baseline;flex-direction: column;
align-items: stretch; /* پیشفرض */
align-items: flex-start;
align-items: center;
align-items: flex-end;
align-items: baseline;ویژگی align-content در CSS
ویژگی align-content، چیدمان بین خط های محور فرعی تعیین می کند.
ساختار align-content به صورت زیر است:

نکته: ویژگی align-items، چیدمان کلی در محور فرعی تعیین می کند.
برای استفاده از ویژگی align-content:
- باید ویژگی flex-wrap، دارای مقدار wrap یا wrap-reverse باشد.
- باید حتما wrap رخ دهد یا به عبارتی محتوای ما چند خطی شود.
نکته: در واقع align-content، چیدمان فضای بین wrap ها را مدیریت می کند.
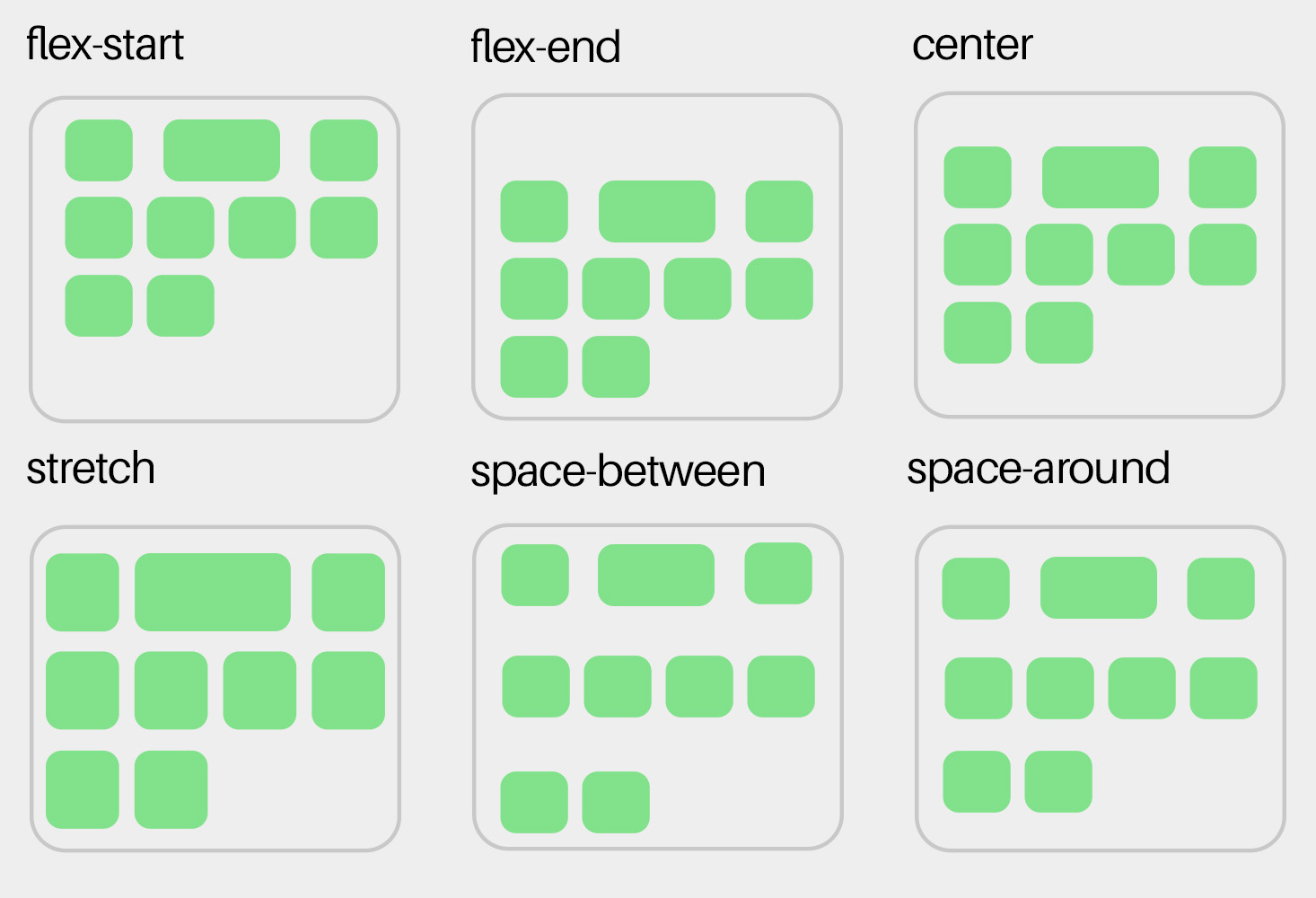
مقادیر ویژگی align-content، عبارت اند از:
- normal: خط ها در موقعیت پیش فرض خود چیده می شوند. (پیش فرض)
- flex-start: خط ها در ابتدا محفظه منعطف چیده می شوند.
- flex-end: خط ها در انتها محفظه منعطف چیده می شوند.
- center: خط ها در وسط محفظه منعطف چیده می شوند.
- space-between: خط ها با فاصله یکسان نسبت به هم در محفظه منعطف قرار می گیرند. آیتم اول به ابتدا و آیتم آخر به انتها می چسبد.
- space-around: اطراف هر خط فضای برابر قرار می گیرد. فضای خط اول به ابتدا و خط آخر به انتها، کمتر از فضای بین خط ها است.
- space-evenly: فضای بین هر خط برابر است. فضای خط اول به ابتدا و خط آخر به انتها، نیز برابر فضای بین خط ها است.
- stretch: خطوط کشیده می شوند تا کل فضا را پر کنند.
flex-direction: row;
align-content: normal; /* پیشفرض */
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;flex-direction: column;
align-content: normal; /* پیشفرض */
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
align-content: space-evenly;ویژگی gap در CSS
ویژگی gap، فاصله بین آیتم های منعطف را ایجاد می کند.
ساختارgap به صورت زیر است:

این ویژگی شامل:
- row-gap: مشخص کردن فاصله ی بین سطرها
row-gap: 40px; /* فاصله بین سطر ها */- column-gap: مشخص کردن فاصله ی بین ستون ها
column-gap: 10px; /* فاصله بین ستون ها */- gap: خلاصه نویسی ویژگی row-gap و column-gap
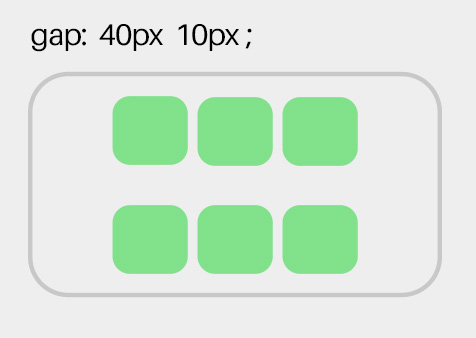
gap: 40px 10px; /* خلاصه نویسی */برای خلاصه نویسی می توان از یک مقدار هم استفاده کرد
gap: 40px;
/* row-gap: 40px; */
/* column-gap: 40px; */gap: 40px 10px;
/* or */
row-gap: 40px;
column-gap: 10px;آیتم های منعطف (flex items) در CSS
نکته: ویژگی های بالا، در المان محفظه منعطف نوشته می شوند.
نکته: ویژگی های زیر، در آیتم های منعطف نوشته می شوند.
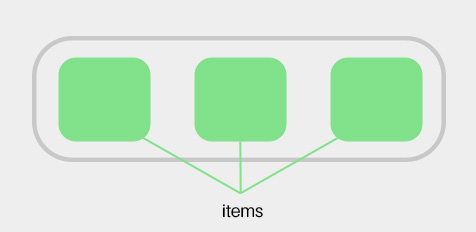
به المان های داخل محفظه منعطف، آیتم های منعطف (flex items) گفته می شود.
ساختار flex items به صورت زیر است:

آیتم های منعطف می توانند از ویژگی های زیر استفاده کنند:
ویژگیهای آیتمهای منعطف order ترتیب چینش آیتم های منعطف را مشخص می کند. flex-basis اندازه ی پیش فرض آیتم منعطف قبل از تقسیم فضا توسط محفظه منعطف را مشخص می کند. flex-grow اندازه ی آیتم های منعطف را افزایش می دهد. flex-shrink اندازه ی آیتم های منعطف را کاهش می دهد. flex خلاصه نویسی grow - shrink - basis align-self بازنویسی چینش پیش فرض یا مشخص شده توسط align-items را انجام می دهد.
ویژگی order در CSS
ویژگی order، ترتیب پیش فرض آیتمهای منعطف (که بر اساس چینش تگ های html است) را تغییر می دهد.
ساختار order به صورت زیر است:

نکته: مقدار پیش فرض ویژگی order، مقدار 0 است. که در این حالت، آیتم های منعطف بر اساس چینش تگ html قرار می گیرند.
نکته: ویژگی order، مقدار منفی دریافت نمی کند.
آیتم های منعطف بر اساس مقدار کم به زیاد ویژگی order مرتب می شوند. اگر المانی مقدار نداشته باشد، مقدار آن 0 در نظر گرفته می شود.
order: 3; /* مقدار پیشفرض 0 است */نکته: اگر دو یا چند آیتم منعطف دارای مقدار order یکسان باشند، در کنار هم و بر اساس اولویت چینش المان html مرتب می شوند.
ویژگی flex-basis در CSS
ویژگی flex-basis، اندازه ی پیش فرض آیتم منعطف قبل از تقسیم فضا توسط محفظه منعطف را مشخص می کند.
ویژگی flex-basis، مقدار عددی (مانند 10٪، 20px، و ...) و auto دریافت می کند.
نکته: مقدار پیش فرض ویژگی flex-basis، مقدار auto است.
به صورت پیشفرض، آیتم های منعطف به مقدار مورد نیاز فضا اشغال می کنند و فضای باقی مانده محفظه منعطف، خالی می ماند.
flex-basis: auto; /* مقدار پیشفرض auto */
flex-basis: 50px;
flex-basis: 25%;ویژگی flex-grow در CSS
ویژگی flex-grow، اندازه ی یک آیتم را افزایش می دهد.
ساختار grow به صورت زیر است:

ویژگی flex-grow، یک مقدار عددی بدون واحد دریافت می کند.
نکته: مقدار پیش فرض ویژگی flex-grow، مقدار 0 است.
اگر به همه ی آیتم های منعطف مقدار 1 بدهیم، همه به اندازه ی مساوی فضا می گیرند.
اگر به یک آیتم منعطف، مقدار 2 بدهیم و به بقیه آیتم های منعطف، مقدار 1 بدهیم، اندازه ی آن آیتم منعطف دو برابر بقیه آیتم های منعطف می شود.
flex-grow: 2; /* مقدار پیشفرض 0 است */نکته: ویژگی flex-grow، مقدار منفی دریافت نمی کند.
اگر از flex-grow به همراه flex-basis استفاده کنیم:
- اگر فضای خالی در محفظه منعطف وجود داشته باشد، flex-basis نادیده گرفته می شود و آیتم منعطف به حدی گسترش پیدا می کند تا کل محفظه منعطف را بپوشاند.
- اگر فضای خالی در محفظه منعطف وجود نداشته باشد، flex-grow هیچ تاثیری روی آیتم منعطف نمی گذارد.
برای درک بهتر، به نمونه کد زیر توجه کنید.
flex-grow: 1;
flex-basis: auto;
flex-basis: 50px;
flex-basis: 25%;ویژگی flex-shrink در CSS
ویژگی flex-shrink، اندازه ی یک آیتم را کاهش می دهد.
ویژگی flex-shrink، یک مقدار عددی بدون واحد دریافت می کند.
نکته: مقدار پیش فرض ویژگی flex-shrink، مقدار 1 است.
نکته: ویژگی flex-shrink عملکردی، بالعکس ویژگی flex-grow دارد.
برای استفاده از ویژگی flex-shrink، حتما آیتم های منعطف باید دارای یک عرض پایه (flex-basis یا width) باشند، تا نسبت به آن عرض پایه کاهش یابند.
flex-shrink: 2; /* مقدار پیشفرض 1 است */نکته: ویژگی flex-shrink، مقدار منفی دریافت نمی کند.
ویژگی flex در CSS
ویژگی flex، خلاصه نویسی سه ویژگی flex-basis، flex-shrink، flex-grow است.
flex: flex-grow flex-shrink flex-basis;
flex: 0 1 auto; /* مقادیر پیشفرض */نکته: پارامتر اول ویژگی flex، اجباری و پارامتر دوم و سوم، اختیاری است.
flex: 1;ویژگی align-self در CSS
ویژگی align-self، چیدمان پیش فرض (یا چیدمانی که توسط align-items مشخص شده است) برای هر آیتم منعطف را به صورت جداگانه تعیین کند.
ساختار align-self به صورت زیر است:

مقادیر ویژگی align-self عبارت اند از:
- stretch: آیتم ها کشیده می شوند تا فضای کامل را پر کنند. (همچنین از min-width و max-width پیروی می کند). (پیش فرض)
- flex-start: آیتم های منعطف در ابتدا محفظه منعطف چیده می شوند.
- flex-end: آیتم های منعطف در انتها محفظه منعطف چیده می شوند.
- center: آیتم های منعطف در وسط محفظه منعطف چیده می شوند.
- baseline: آیتم ها به گونه ای قرار داده می شوند که خطوط پایه آنها، هم خط شوند.
aling-self: stretch;
aling-self: flex-start;
aling-self: flex-end;
aling-self: center;
aling-self: baseline;خلاصه درس
در این درس با ویژگی flex در CSS و مقادیر آن:
- flexbox
- flex container
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- gap
- flex items
- order
- flex-basis
- flex-grow
- flex-shrink
- flex
- align-self
آشنا شدیم.






