ویژگی (attribute) در HTML
به وسیله ویژگی (attribute - attr) می توانیم جزئیات بیشتری را به یک المان بدهیم. مثلا آدرس تصویر ساخت پیوند و ...
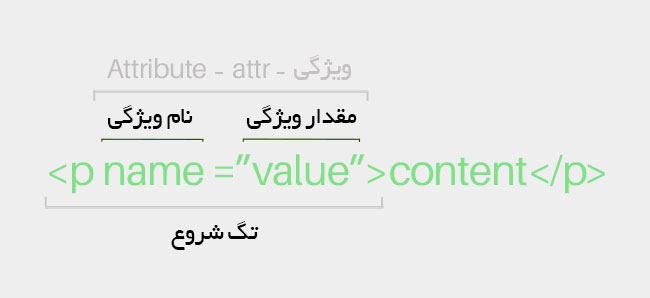
نحوه اضافه کردن ویژگی ها به عناصر HTML به صورت زیر است:
name="value"همه المان های HTML می توانند ویژگی داشته باشند.

ویژگی ها در تگ شروعی قرار می گیرند.
ویژگی ها به دو صورت اختصاصی و سراسری هستند.
ویژگی های اختصاصی فقط برای تعدادی از المان ها هستند.
ویژگی های سراسری در تمام المان ها استفاده می شوند.
ویژگی title در HTML
ویژگی title برای افزودن نکته ابزار (tooltip) به المان ها استفاده می شود.
زمانی که ماوس روی المانی که از ویژگی title استفاده می کند، نگه داشته شود مقدار این ویژگی نمایش داده می شود.
<p title="PNLdev">اگر ماوس خود را روی این متن نگه دارید، متن داخل ویژگی title نمایش داده می شود</p>بزرگ و کوچکی ویژگی
در HTML می توان ویژگی ها را با حروف کوچک و بزرگ نوشت.
اما طبق استانداردهای W3C بهتر است از حروف کوچک استفاده شود.
<p TITLE="PNLdev">ویژگی با حروف بزرگ</p>
<p title="PNLdev">ویژگی با حروف کوچک</p>دبل کوتیشن یا سینگل کوتیشن یا بدون کوتیشن
<p title="PNLdev">ویژگی با دابل کوتیشن</p>
<p title='PNLdev'>ویژگی با سینگل کوتیشن</p>
<p title=PNLdev>ویژگی بدون کوتیشن</p>مقدار ویژگی چه در دبل کوتیشن یا سینگل کوتیشن یا بدون کوتیشن نوشته شود، اجرا می شود.
اما طبق استانداردهای W3C بهتر است از کوتیشن استفاده شود.
نکته: زمانی که از کوتیشن استفاده نشود و مقدار ما دارای فضای خالی (space) باشد اجرا نمی شود. برای درک بهتر خط آخر نمونه کد زیر را مشاهده کنید.
<p title="PNL dev">اجرا می شود</p>
<p title='PNL dev'>اجرا می شود</p>
<p title=PNL dev>اجرا نمی شود</p>دابل کوتیشن یا سینگل کوتیشن؟
در واقع هیچ تفاوتی بین این دو نمی باشد و بسته به موقعیت خود از آنها باید استفاده کنید.
در این نمونه کد، چون در داخل متن از کوتیشن تکی استفاده کرده ایم. باید برای اطراف آن از کوتیشن دوتایی استفاده کنیم. خط اول درست است و خط دوم اشتباه.
<p title="این متن ' دارد">Correct</p>
<p title='این متن ' دارد'>Wrong</p> در این نمونه کد، چون در داخل متن از کوتیشن دوتایی استفاده کرده ایم. باید برای اطراف آن از کوتیشن تکی استفاده کنیم. خط اول درست است و خط دوم اشتباه.
<p title='این متن " دارد'>Correct</p>
<p title="این متن " دارد">Wrong</p> خلاصه درس
- در این بخش از آموزش با ویژگی ها آشنا شدید.
- یاد گرفتید که برای نوشتن نکته برای یک المان از ویژگی title استفاده کنید.


.gif)
.gif)




