المان های HTML
اِلِمان ها همه چیز را در HTML می سازند.
شما با المان ها می توانید هرگونه متن , تصویر و ... را در صفحات وب نمایش دهید.
ساختار المان ها به صورت زیر است:

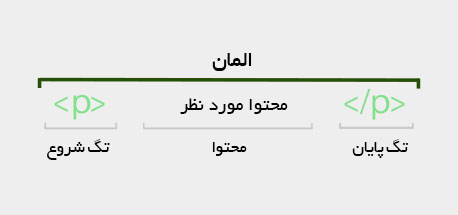
<tagname>محتوا</tagname>تگ های HTML
هر متنی که داخل < و > قرار بگیرد تگ نام دارد.
المان ها از دو بخش تشکیل شده اند:
1- تگ شروعی
<tagname>2- تگ پایانی
</tagname>نکته: در تگ پایانی، قبل از نام تگ، اسلش (/) وجود دارد.
برای مثال المان <h1></h1> یک عنوان را تعریف میکند.
این المان مهمترین عنوان HTML است و دارای یک تگ شروع <h1> و یک تگ پایان </h1> است.
<h1>این یک عنوان است</h1>برخی المان ها تگ پایانی ندارند. مانند تگ img که به صورت زیر نوشته می شود:
<img>
نکته: اکثر المان ها تگ پایانی دارند، و فقط تعداد کمی تگ پایانی ندارند.
نکته: به مجموع تگ شروعی، تگ پایانی و محتوای بین آن ها المان گفته می شود.
نکته: برای مشاهده همه المان های HTML به صفحه، HTML بر اساس حروف الفبا مراجعه کنید.
اگر متوجه مفهوم تگ و المان نشدید در بخش های بعدی با مثال های بیشتری از تگ آشنا می شوید.
حروف بزرگ و کوچک در تگ HTML
در HTML تگ ها حساس به حروف بزرگ و کوچک نیستند.
<body></body>
<BODY></BODY>نکته: ولی طبق استانداردهای سازمان جهانی وب (W3C) برای نام تگ باید از حروف کوچک استفاده کنیم.
المان های خالی در HTML
المان های HTML که تگ انتهایی و محتوایی ندارند، به عنوان تگهای خالی شناخته میشوند.
تگ <br> یک خط جدید ایجاد میکند و یک تگ خالی است که نیازی به تگ بسته ندارد. این تگ به ما این امکان را میدهد که متن را در صفحات وب به صورت منظم تری نمایش دهیم.
<p>این خط اول است</p> <br> <p>این خط دوم است</p>خلاصه درس
- شما در این درس با اِلِمان آشنا شدید
- همچنین به بررسی بخش های مختلف یک المان و تگ پرداختیم.
تمرین
متن PNLdev را وارد کنید.
همچنین تگ پایان المان p را بنویسید.


.gif)
.gif)




