ساختار HTML
<DOCTYPE html> اعلان <html></html> تگ HTML <head></head> تگ head <body></body> تگ body WhiteSpace in HTML فضای خالی در HTML HTML nested tag ساختار تو در تو HTML
در زیر یک کد HTML ساده نوشته ایم. در این آموزش به بررسی ساختار HTML می پردازیم و به صورت خط به خط آن را بررسی می کنیم.
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html><!DOCTYPE html>: همه صفحات HTML با اعلان <!DOCTYPE html> شروع می شوند.
<html></html>: صفحات HTML با تگ شروعی <html> شروع و با تگ پایانی </html> تمام می شوند.
<head></head><body></body>: در داخل تگ <html> از دو تگ <head> و <body> استفاده می شود.
<head></head>: در تگ <head> اطلاعاتی که قرار است به کاربر نهایی سایت نمایش داده نشود. (مانند اطلاعاتی که فقط ربات های جستجوگر مانند گوگل باید ببینند)
<body></body>: در تگ <body> تمام اطلاعاتی که قرار است به کاربر نهایی سایت، نمایش داده شود قرار می گیرد.
اعلان
با استفاده از اعلان، نسخه (ورژن) سند HTML را مشخص می کنیم.
اعلان <!DOCTYPE html>، نشان دهنده نسخه 5 از html است. در هر صفحه فقط یکبار و در اولین خط کد، باید از اعلان استفاده شود.
<!DOCTYPE html>نکته: محیط اجرا کدهای HTML، مرورگرها هستند. در واقع با استفاده از اعلان به مرورگر می گوییم کد های ما با چه ورژنی از html اجرا می شوند.
نکته: این اعلان به حروف بزرگ و کوچک حساس نیست.
نکته: <DOCTYPE html!> فقط یک اعلان است و تگ نیست.
تگ HTML
برای نوشتن کد html حتما باید از تگ html استفاده کنیم. این تگ باید بعد از اعلان نوشته شود.
نکته: تمام کدهای html باید در داخل تگ html نوشته شود. درواقع المان html، والد تمام المان هاست و سند html را تعریف می کند.
<!DOCTYPE html>
<html>
محل نوشتن کدهای html
</html>تگ head در HTML
در تگ <head>:
- اطلاعاتی که قرار است به کاربر نهایی سایت نمایش داده نشود. (مانند اطلاعاتی که فقط ربات های جستجوگر مانند گوگل باید ببینند)
- اطلاعاتی که کاربر به صورت غیر مستقیم آن را می بیند. (مانند تغییر رنگ متن ها و ...)
- و اطلاعات متا (meta data) قرار می گیرد.

نکته: متا دیتا شامل اطلاعاتی مانند: عنوان سند html، آیکون سایت، نوع کاراکتر و ... است.
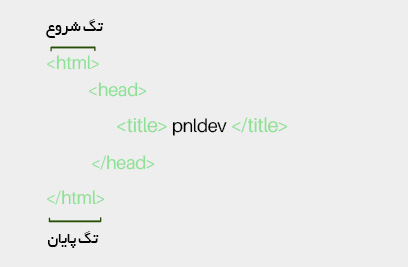
در مثال زیر با استفاده از تگ title، عنوان سند را مشخص می کنیم.
<!DOCTYPE html>
<html>
<head>
<title>عنوان سایت</title>
</head>
<body> </body>
</html>تگ body در HTML
تگ body، بدنه سایت ما را تشکیل می دهد.
هر چیزی که داخل این تگ قرار بگیرد قابل مشاهده است.
ما باید تمام محتویات سایت را مانند عکس , فیلم , متن و ... را داخل این تگ قرار بدهیم.
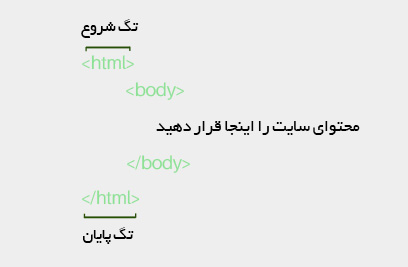
ساختار تگ body به صورت زیر است:

<!DOCTYPE html>
<html>
<head></head>
<body>
محتوای سایت را اینجا قرار دهید
</body>
</html>فضای خالی و فاصله ها در HTML
در ساختار HTML فواصل بیشتر از یک فضای خالی (space) نادیده گرفته می شود، و فقط یک space بین کلمات اعمال می شود.
<h1>HTML</h1>
<p>
.زبان نشانه گذاری استاندارد برای طراحی صفحات وب می باشد html
. زبان برنامه نویسی نیست بلکه زبان نشانه گذاری است html
</p>ساختار تو در تو (nested) در HTML
المان های HTML به صورت تو در تو نوشته می شوند.
یعنی این که می توانیم در یک المان، از المان های دیگر استفاده کنیم.
<ul>
<li>احسان</li>
<li>پویا</li>
<li>امیر</li>
</ul>در این نمونه کد همانطور که مشاهده می کنید، تگ li زیر مجموعه تگ ul است. و ساختار این تگ ها، تو در تو است.
معمولا برای خوانایی بیشتر، المان های زیر مجموعه دارای تورفتگی (indent) هستند. همانطور که در کد بالا می بینید تگ li دارای تورفتگی (4 اسپیس یا فاصله) است.
نکته: در ویرایشگرهای کد مختلف معمولا از کلید Tab کیبورد برای ایجاد تورفتگی و از Shift+Tab برای حذف تورفتگی استفاده می شود
خلاصه درس
- در این بخش با ساختار صفحات HTML آشنا شدید.
- به بررسی اعلان، تگ html, head, body پرداختیم.
تمرین
داخل تگ p متن HTML را بنویسید.
سپس عناصری که کامل نیستند را کامل کنید.
<body>
<p> </ >
</ >
</ >


.gif)
.gif)




