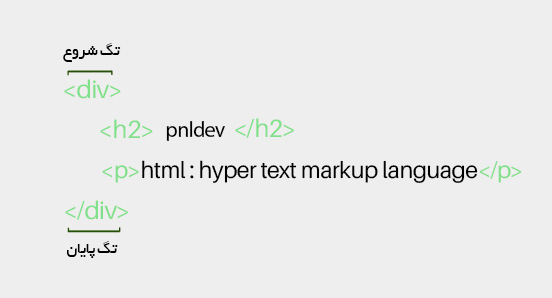
تگ div
تگ div یکی از مهم ترین تگ های HTML است.
از تگ div معمولا برای بخش بندی سایت، نگه دارنده آیتم ها و ساخت باکس استفاده می شود.
این تگ به صورت پیشفرض بلوکی است. همیشه از خط جدید شروع می شود و تا انتهای سطر را اشغال می کند.

بخش بندی سایت با تگ div
تگ div مخفف کلمه division به معنی تقسیم است.
معمولا از تگ div برای بخش بندی و تقسیم سایت استفاده می کنند. به طور مثال بخش بالایی سایت (منو سایت) را از بدنه محتوا سایت (محل محتوای سایت) جدا می کند.
<!-- منو سایت -->
<div style="background: lightblue;">
<span>آموزش HTML</span>
<span>آموزش CSS</span>
</div>
<!-- محتوا اصلی سایت -->
<div style="background: lightblue;">
<h2>تگ div</h2>
<p>همانطور که مشاهده می کنید با تگ div بخش بالایی و پایین سایت را ایجاد کردیم</p>
</div>تگ span
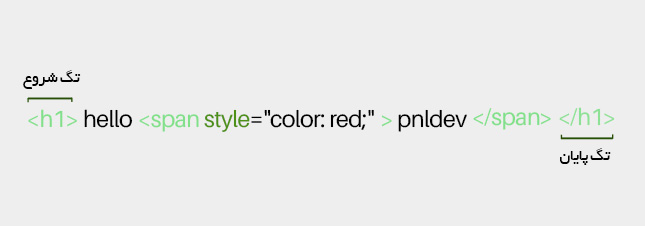
گاهی ممکن است بخواهیم یک کلمه را به صورت جداگانه استایل دهی کنیم.
تگ span، این امکان را می دهد تا یک کلمه را از سایر کلمات جدا کنیم.
این تگ به صورت پیشفرض درون خطی است و به مقدار مورد نیاز فضا اشغال می کند.

<!-- منو سایت -->
<div style="background: lightblue;">
<span style="background: red; color: #fff;">آموزش HTML</span>
<span style="background: red; color: #fff;">آموزش CSS</span>
</div>
<!-- محتوا اصلی سایت -->
<div style="background: lightblue;">
<h2>تگ div</h2>
<p>همانطور که مشاهده می کنید کلمه <span style="color: red">span</span> قرمز رنگ شده است.</p>
</div>خلاصه درس
- در این بخش با تگ های div و span آشنا شدید.
- همچنین با تفاوت های این دو تگ نیز آشنا شدید.


.gif)
.gif)




