پیش نیاز
برای شروع این درس باید به بخش آموزش CSS رفته و
- از درس آشنایی با CSS
- تا انتهای درس جدول واکنش گرا در CSS را مشاهده کنید.
| نام | ||
|---|---|---|
| نام | ||
|---|---|---|
| نام | ||
|---|---|---|
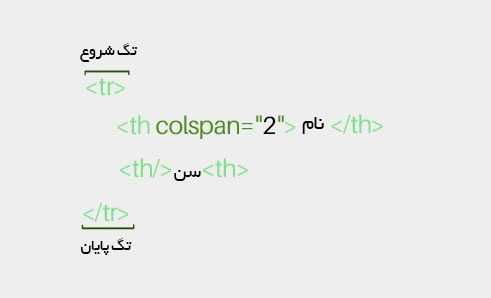
ویژگی colspan
ویژگی colspan، چند ستون را با هم ترکیب و یک ستون بزرگ تر می سازد.

<tr>
<th colspan="2">نام</th>
<th>سن</th>
<!-- یک ستون کمتر دارد -->
</tr>
<tr>
<td>احسان</td>
<td>پویا</td>
<td>27</td>
</tr>
<tr>
<td>نیما</td>
<td>مهدی</td>
<td>31</td>
</tr>
<tr>
<td>احمد</td>
<td>رضا</td>
<td>28</td>
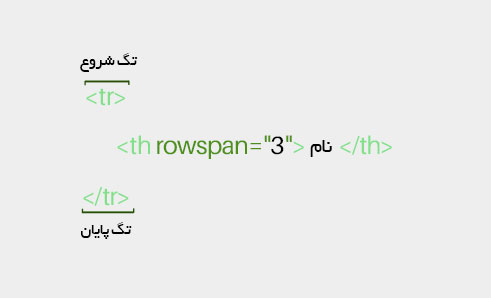
</tr>ویژگی rowspan
ویژگی rowspan، چند سطر را با هم ترکیب و یک سطر بزرگ تر می سازد.

<tr>
<td rowspan="3">نام</td>
<td>پویا</td>
<td>احسان</td>
<td>علی</td>
</tr>
<tr>
<td>محمد</td>
<td>مهدی</td>
<td>حسن</td>
</tr>
<tr>
<td>امیر</td>
<td>مبین</td>
<td>فرزاد</td>
</tr>خلاصه درس
- در این بخش از آموزش با دو ویژگی colspan و rowspan آشنا شدید.
- همچنین متوجه شدید این دو ویژگی برای قالب بندی جدول استفاده می شوند.
تمرین
به جدول زیر ویژگی های colspan و border را اضافه کنید. ( از ویژگی rowspan استفاده نکنید )
مقدار colspan 2 باشد.
<table
="
: 1px solid blue;">
<tr>
<th style=" : 1px solid blue;">family</th>
="2">name</th>
<th style="border: 1px solid blue" colspan="2">age</th>
</tr>
<tr>
<td style="border: 1px solid blue">pooya</td>
<td style="border: 1px solid blue">ali</td>
<td style="border: 1px solid blue">18</td>
<td >19</td>
</tr>
</table>
<tr>
<th style=" : 1px solid blue;">family</th>
="2">name</th>
<th style="border: 1px solid blue" colspan="2">age</th>
</tr>
<tr>
<td style="border: 1px solid blue">pooya</td>
<td style="border: 1px solid blue">ali</td>
<td style="border: 1px solid blue">18</td>
<td >19</td>
</tr>
</table>
مشاهده پاسخ
توسعه دهندگان


.gif)
.gif)




